
En artículos anteriores se mostró cómo modificar las plantillas de Chamilo 1.8.8.x. Ahora nuestro objetivo será modificar las mismas pero para la versión de Chamilo 1.9.x.
Lo que haremos será tomar una plantilla que viene con Chamilo 1.9.x y modificarla cómo si se tratase de nuestro propio campus virtual.
1. Introducción
La maquetación HTML/CSS de Chamilo 1.9 está basada en Bootstrap de Twitter lo que trae flexibilidad y rapidez a la hora de modificar las plantillas, además permite que la plataforma se vea correctamente en móviles y en las resoluciones de pantalla más utilizadas, entre otras muchas posibilidades de accesibilidad y diseño.
Esta nueva versión inserta en sus hojas de estilo(css) CSS3 permitiendo generar degradados de colores y bordes redondeados con tan sólo editar el archivo “default.css”.
En este ejemplo se verá cómo cambiar los colores del menú principal, las imágenes del logo y pie de página y los colores de los enlaces.
Chamilo 1.9.x a diferencia de la antigua versión 1.8.8x requiere un poco más de conocimientos de código CSS (Hojas de Estilo en Cascada) aunque este artículo se ha elaborado pensando en usuarios que no tengan ningún conocimiento al respecto.
2. Preparar mi plantilla y editar el archivo “default.css”
2.1. Se tomará como ejemplo la plantilla llamada “chamilo_orange” que se encuentra en la carpeta : “../main/css/chamilo_orange” del proyecto.
2.2. Se hará una copia de “chamilo_orange” y se le pondrá el nombre de “mi_campus”. También se puede cambiar el nombre a la carpeta “chamilo_orange” por “mi campus” directamente.
2.3. Dentro de “mi_campus” hay varios archivos, en este caso abriremos “default.css”. Este archivo se puede abrir con un editor de código como el Notepad++ o el típico bloc de notas. En artículos anteriores nos refierimos a este tipo de herramientas.
3. Menú principal (color de fondo)
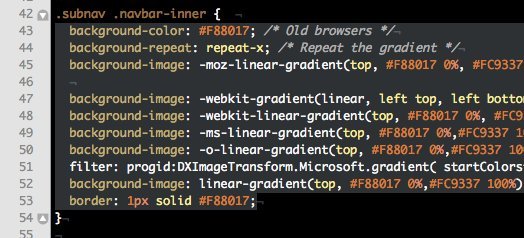
Al abrir “default.css” se mostrará algo parecido a la siguiente imagen:
El selector del menú principal es: .subnav .navbar-inner . El código a editar será el que se encuentra dentro de las llaves { … }, marcado en gris, según se muestra en la imagen anterior.
Para generar el código a sustituir se ira a charliepark.org/bootstrap_buttons (generador de código css online). Allí se podrá graduar el color y degradado deseado. En este caso se ha seleccionado el que aparece por defecto.
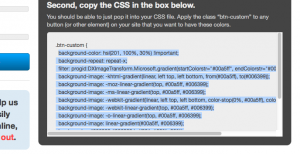
Luego copiar el código generado marcado en azul, según se muestra a continuación:
Y finalmente pegarlo en “default.css” entre las { … }
.subnav .navbar-inner {
eliminar y pegar el código anterior aquí
}
El resultado será algo parecido a la siguiente imagen:
Como se observa en la imagen anterior falta cambiar el color de las líneas divisorias del menú, el color del botón cuando está activado y cuando pasa el ratón por encima, para ello se hará la misma operación anterior.
3.1 Menú principal (líneas divisorias)
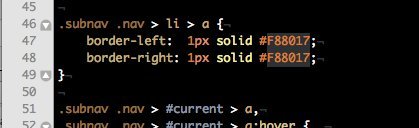
En el archivo “default.css” buscar el selector: .subnav .nav > li > a y modificar el código de colores hexadecimal que se encuentra marcado en gris en la siguiente imagen:

Para las líneas divisorias se utilizará un color azul más oscuro, en hexadecimal sería: “00649B” por lo que se sustituirá este código de colores por el marcado en gris en la imagen anterior. Se podrá obtener el código de un color en colorpicker.com
3.2 Menú principal (color del botón cuando está activado y cuando pasa el ratón por encima)
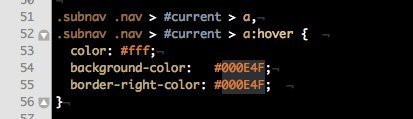
El selector para cuando el botón está activado es el que se muestra en la siguiente imagen. Copiamos el mismo código de colores utilizado en las líneas divisorias “00649B” para sustituirlo por el código marcado en gris.
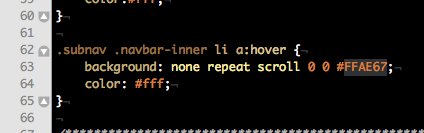
El selector para cuando el ratón pasa por encima del botón es subnav .navbar-inner li a:hover . Le pondremos el mismo color “00649B” sustituyendo este por el que se encuentra marcado en la siguiente imagen:
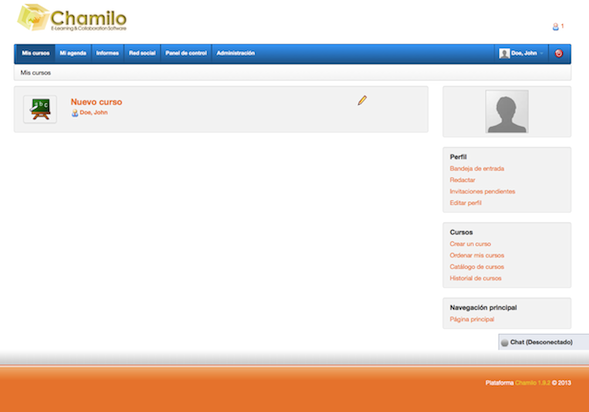
Finalmente el menú principal debería quedar como se muestra a continuación:
4. Cambiar el logo
Para cambiar el logo simplemente sustituiremos la imagen del logo llamada “header-logo.png” que se encuentra en:
../main/css/mi_campus/images/header-logo.png
El logo que trae por defecto tiene una dimensión de 250px(ancho) y 70px(alto) por lo que la imagen a sustituir deberá tener aproximadamente esas dimensiones.
Una vez sustituido el logo deberá quedar algo como se muestra a continuación:
5. Cambiar pie de página (color)
El pie de página es una imagen llamada “bg-footer.gif” que también se encuentra en:
../main/css/mi_campus/images/bg-footer.gif
Esta imagen solo es de 15px(ancho) y 96px(alto) la misma se repite de forma horizontal para crear el pie de página.
Una vez sustituida la imagen quedará como se muestra a continuación:
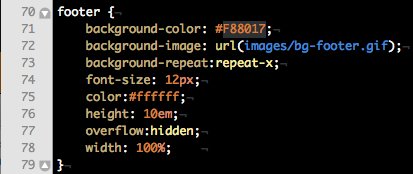
Se puede apreciar en la imagen anterior que aún queda la parte inferior del pie de página en color naranja cuando debería ser de color negro “1C1C1C”. Para ello en el archivo “default.css” buscar el siguiente selector footer.
Luego sustituir el código de colores marcado en gris, según se muestra a continuación, por “1C1C1C” que es el código de color negro utilizado en la imagen del pié de página.
Finalmente se obtendrá el siguiente resultado para el pie de página:
6. Cambiar el color a los enlaces
Si apreciamos la imagen anterior los enlaces son de color naranja.
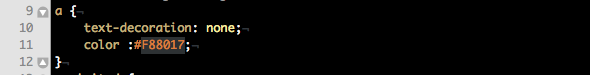
Para cambiarle el color bastará con buscar el selector “a” en el arhivo”default.css” y reemplazar el código de color marcado en gris como se muestra en la siguiente imagen:
Reemplazando dicho código por “BF0042” el resultado final quedará como se muestra a continuación:
Conclusiones
Con este tutorial se ha personalizado las regiones más relevantes del campus. Se podría personalizar más, pero no es el objetivo de esta primera parte.
En próximos artículos se mostrará cómo modificar otras regiones así como la utilización de otros recursos muy útiles a la hora de diseñar o modificar una plantilla de Chamilo o un sitio web.
Para descargar este artículo en PDF hacer clic aquí












0 Comments